Webhooks
Incontrl Webhooks allow apps to receive real-time notifications of changes to selected pieces of data.
Overview
Whenever there are updates to a chosen set of topics and their fields, a notification is created. For example, you can set up a webhook when the document status changes and subscribe to the following topic "Document Paid" and be notified whenever the document status changes to "Paid". This eliminates the dependance on continuous or even periodic API requests just to check for updates that may or may not have happened.
Webhooks update notifications are sent as HTTP POST requests to the callback URL, that you supplied when you configured the hook. Notifications include the Subscription id, the updated status, the document and the date of the event.
Setting Up Subscriptions
You can use the Apps Dashboard to create new subscriptions or to delete existing ones. Both methods require:
- a Callback URL — a URL to your endpoint that can process verification requests and update notifications.
- a Verification Token — any string that you supply, which will be included each time we send you a verification request.
App Dashboard
To create a new webhook using the App Dashboard:
- Sign into incontrl.io App Dashboard.
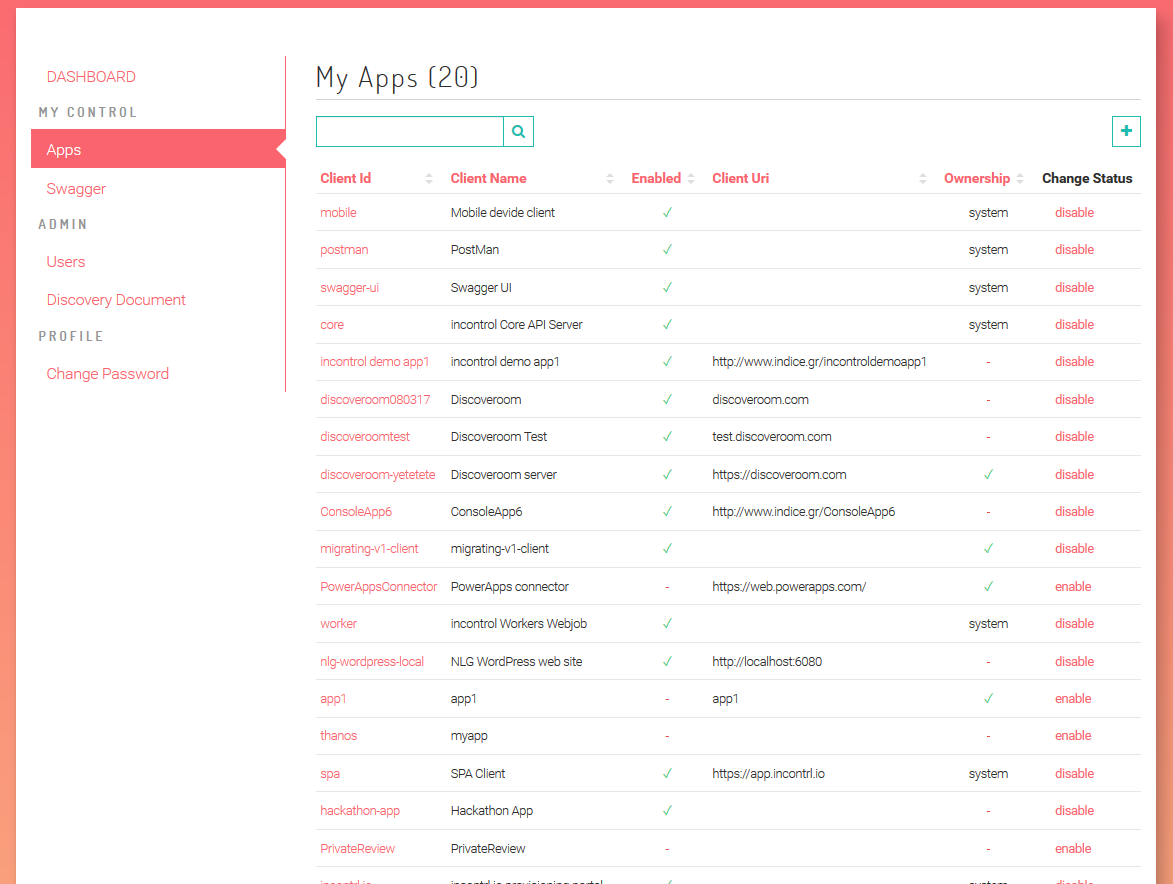
- In the navigation menu, click MY APPS.

- Find the app that you want in App list.

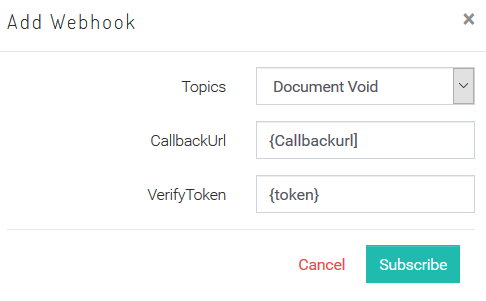
- Under the "Webhooks" section click add webhook (+).
- In the pop up menu select a subscription topic from the drop-down menu. The Webhooks topic reference has a complete list of available topics. Enter your endpoint's callback URL and the verification token.

- Click subscribe.
To delete an existing webhook:
- Sign into incontrl.io App Dashboard.
- In the navigation menu, click MY APPS.
- Find the app that you want in App list.
- In "Webhooks" section find the subscription that you want to delete.
- Press delete.
Callback URL
You need to set up your callback endpoint before you can set up a webhook. The endpoint must be able to receive both GET and POST requests.
All change notifications will be sent as POST requests and include a JSON payload.
Verification Requests (subscribe)
We'll send you a GET request to verify your endpoint during setup, or when you update an existing topic webhook. The request will include the following parameters, appended to the end of your callback URL.
modesubscribechallengeA random stringverify_tokenThe token verification value that you will specify when you enable the Webhook for your app
When your endpoint receives a verification request, it must:
- Verify the
hub.verify_tokenmatches the value you supplied when enabling the Webhook. This is a security check to authenticate the request and identify the Webhook. - Respond with the
hub.challenge value. This let's us know that your endpoint is configured correctly and that the response is authentic.
SHA1 Signature
All POST requests include an X-Hub-Signature header with value a Hash-based message authentication code (HMAC) of the request payload using the SHA1 algorithm, prefixed with sha1=. The code will be generated using the payload message with the verification token, so you can use the code to validate the integrity and payload and it's origin.
example: (in header's request) key: X-Hub-Signature value: sha1=f1ade511e7ec78fb1b89823563664905d2ee45cb, the f1ade511e7ec78fb1b89823563664905d2ee45cb is produced from the verification token that is provided and the request's body, with the sha1 algorithm.
Response
Your endpoint should return a 200 OK HTTPS response for all update notifications.